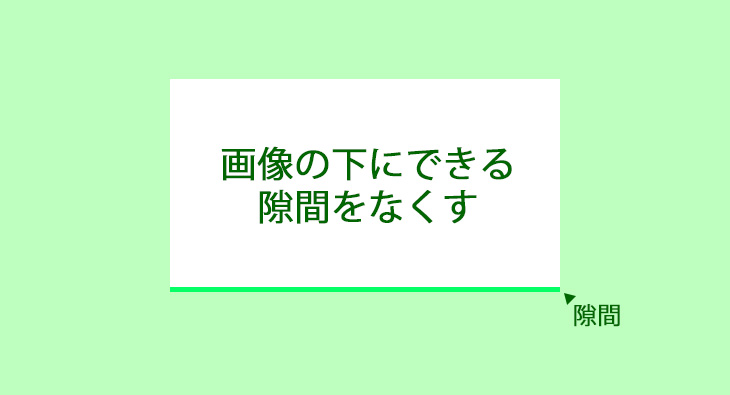
画像の下にできる隙間をなくす
|
コメント

コーディングをしていると画像の下にわずかに隙間ができることがあります。
下のような状態です。
marginやpaddingを0にしても隙間は消えません。
最初の頃はどうして隙間ができたのか、隙間のなくし方もわからなくて本当に困りました。
今回、隙間をなくすための2つの方法を書こうと思います。
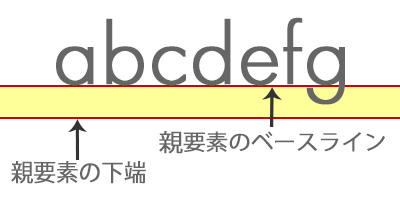
隙間ができた原因はimgがインライン要素でvertical-alignの初期設定が baseline になっているからです。
vertical-alignプロパティは行の中でテキストや画像などの縦方向の揃え方を指定するプロパティです。
テーブルのセル要素とインライン要素に適用され、ブロック要素には適用されません。
初期設定のインライン要素は親要素のbaselineの位置に揃えられるため、下の図のように隙間が生じてしまいます。

解決法1 imgにvertical-alignをbaselineからbottomに変更する
<div>
<img src="https://memorandum20.xsrv.jp/wp-content/uploads/2019/10/room.jpg" alt="">
</div>div {
margin: 0 auto;
width: 500px;
border: 1px solid #f00;
}
img {
width: 100%;
height: auto;
vertical-align: bottom; // bottomに変更する
}vertical-alignを初期設定のbaselineから、他の値に変更すれば隙間は消えます。
サンプルはbottomにしましたが、topでもmiddleでも大丈夫です。
解決法2 imgをブロック要素にする
HTMLに変更はありません。
div {
margin: 0 auto;
padding: 0;
width: 500px;
border: 1px solid #f00;
}
img {
width: 100%;
height: auto;
display: block; // ブロック要素に変更する
}vertical-alignはインライン要素のプロパティなので、imgをブロック要素に変更すれば隙間は消えます。
画像の下にできる隙間をなくす2つの方法でした。